I recently put some time into developing a Firebug extension to display log messages From SL4B – Caplin’s Ajax Streaming Library. Usually these messages are displayed in a popup window that will close and re-open on every refresh of Caplin Trader.
Most of the developers at Caplin already have Firebug open during development anyway so why not incorporate something into Firebug while at the same time overcoming some of the annoyances of popup windows, and hopefully overcoming some of the performance implications of them at the same time?
There aren’t exactly a huge number of articles outlining Firebug extensions in detail, but I did manage to find a series of tutorials by Jan Odvarko that would prove to be useful. I also found digging through the Firebug source extremely useful.
My original plan was to detect when SL4B was available in the browser and then override the appropriate log method so that I would receive any log messages, primarily because I began development at home so didn’t have access to the SL4B source code. This method wasn’t adequate because even with a 10 ms timer, I would still miss the first few log messages.
Back to the drawing board, and digging deeper into the Firebug source code, I was attempting to find out how Firebug made methods such as console.info() and console.trace() available to the main window, then I came across this little gem:
var val = Firebug.CommandLine.evaluateInWebPage(sSource, context, context.window);
I found that Firebug ‘injects’ script into the host window and then uses an element and Firefox’s event API to receive messages from the webpage. With this in mind, I attempted to do the same:
window.rttpFirebugLog = function(sMessage) {
var element = document.getElement('_rttpLog');
var event = document.createEvent('Events');
event.initEvent('rttpLogEvent', true, false);
element.setAttribute('log', sMessage);
element.dispatchEvent(event);
}
The next step is to put this script into a file and get a reference to it from with the extension:
var sSource = getResource('chrome://rttpLog/content/RttpLogInjected.js');
Once that had been injected into the host window using Firebug.CommandLine.evaluateInWebPage, a reference to the element could be retrieved from the Firebug extension using the following:
initContext: function(context, persistedState) {
var self = this;
var element = context.window.document.getElementById('_rttpLog');
element.addEventListener('rttpLogEvent', function(e) {self.onRttpLog(e)}, true);
},
onRttpLog: function(e){
var sLog = e.target.getAttribute('log');
var panel = FirebugContext.getPanel('RttpLog');
panel.log(sLog);
}
And that’s it! With this communication channel opened up, it was possible to make the rttpFirebugLog() method available to SL4B so that we could get the messages into a Firebug extension.
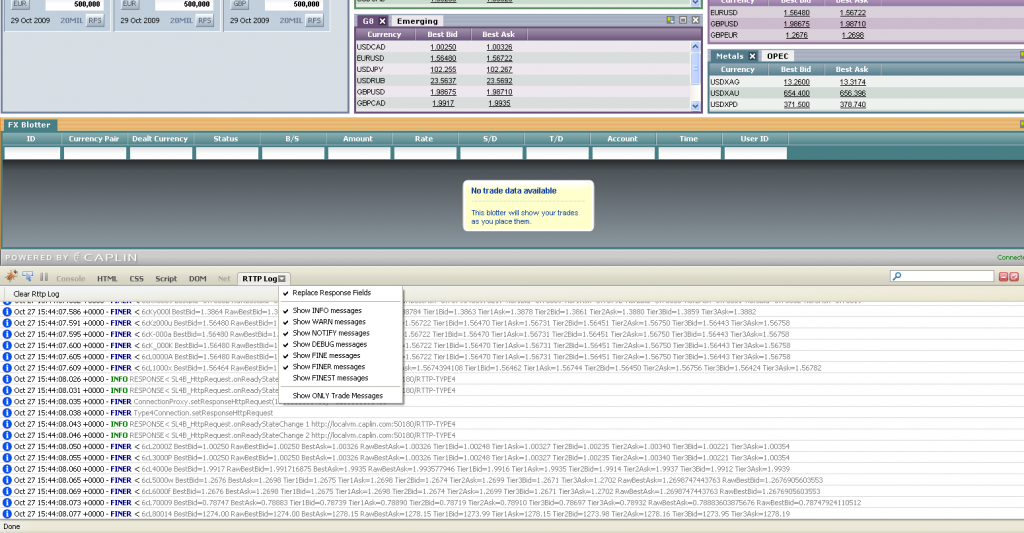
The extension itself allows you to chose which level of messages you’d like to see, and another neat feature I added was the ability to dynamically replace the protocol field identifiers with the real field names inline, making the logs easier to follow.
Following Jan’s series of articles you should be able to write something to a Firebug Panel, and make options available for the extension. The end result looks something like this:


Could you provide sources?