Caplin’s 2021 intake of grads (Fabio, Dan H, Jiaxuan and Jonathan) decided for their grad project to create a system that would allow everyone in the company to know who would be in the office each day. This was especially important at the time due to the lockdown restrictions of the previous year-and-a-half finally starting to be relaxed. Prior to this project, people typically added recurring events on Google Calendar, which was time-consuming if one wasn’t in on a predictable basis.
Project brief
The project deliverables were:
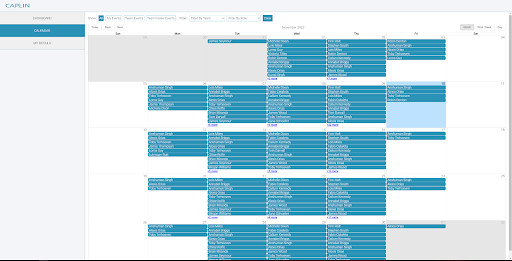
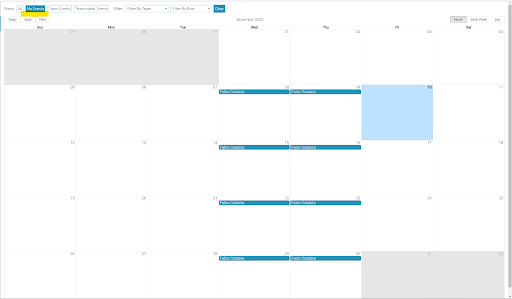
- A simple Calendar interface where users would indicate which days they were in the office
- Users would be able to specify whether they would be in only on that occasion or on a recurring basis
- Additionally, Team Leads would be able to add special Team Days where the entirety of a team would be in
- A Dashboard page summarising the users in on the current day, as well as those in on the following working day.
- A Details page where users could specify fields such as their Team, Role, etc.
- The ability for users to login using their domain credentials, which meant integrating with Google’s Authentication services.
The project was given a two week timeframe, so we had to work efficiently. As such, we decided our technology stack would be:
- React for the frontend, with the Calendar logic handled by the RRule library (this was based on a Spike of available options at the time)
- Express for the server-side logic to parse the data
- A Maria DB instance to keep track of everyone’s events and relevant employee data such as emails, roles and teams
The development
In order to meet the deadline, we decided to tackle one main feature apiece. I was focused mostly on the database and writing lightweight SQL queries to retrieve data efficiently; Dan H was focused on the Calendar logic due to his experience with this library from the aforementioned Spike, and later the Google Authentication. Jiaxuan was then responsible for the Dashboard page and general styling, whilst Jonathan ably handled the User Details page and some lightweight documentation.
During development we ran into many issues stemming from RRule and it not playing nicely with our backend data format. Refactoring the data structure on both ends was likely to take several days, but Dan H managed it in just one. This meant we had the ability to add in extra features such as better filtering of events on the calendar, due to the data structures being much easier to manage. Additionally, Google authentication was something we had not considered ahead of time, and it turned out to be rather convoluted; thankfully, the most time spent on this was in understanding the process, with its implementation being completed in a few short hours in comparison.


The finish line
The time limit of two weeks came, and the project, with its original goals and a few extra features besides, such as different colours for different events and the ability to link line managers to their managers on the Calendar, was complete. The demos received a great deal of engagement, with several suggestions for improvements and new features. It was definitely a tough experience putting something of this scope together in two weeks when only one of us was very experienced with React and all of us were early in our careers, but that only made us more pleased with what we’d accomplished.
When we reflected on the project, we came away with two key lessons:
- We underestimated the complexity of RRule, and how difficult it can be for inexperienced devs to work with; in future, we’d ask more in-depth questions during Spikes to avoid the same situation happening again
- Frontend development isn’t as bad as it may seem, provided there’s a clear plan in place for what the behaviour should be; most of us were far more worried about this from the react perspective, due to us being trained in Java. So this project was eye-opening in removing some of the concerns we had about future frontend work at Caplin.
The legacy
So, why am I writing about this project now, two years after the project’s completion? In fact, ever since the lockdown restrictions of 2021 were completely removed, WhereYouAt was a tool that seemed to have served its purpose, for the most part, only occasionally being used during company events in the office. Of course, problems have occurred with it and it has required maintenance, but the project hasn’t had new features added in almost 18 months.
However, two things of note have changed recently: moving into our new office, and more people coming in on a less predictable basis. As such, WhereYouAt has seen a resurgence in daily use, along with people engaging with several new features introduced during Dev Days, such as the ability to specify particular days a user is not in without removing a recurring event completely. This feature in particular has made people’s experience with the app a lot more enjoyable, and has sparked new suggestions on improvements to the app in future.
In summary then, WhereYouAt started as a grad project that people used at the tail-end of lockdown to streamline informing people who was in the office each day, then entered a maintenance-only period, and is now having a resurgence due to changing circumstances and fresh ideas for new features to make it even better. Pretty good for four fresh university graduates with two weeks and limited knowledge.
