As mentioned before, Jigosaurus is a multiplayer jigsaw puzzle that is played through a web browser. When Aleksei, Yasser and I joined as part of the Caplin Graduate Scheme, we were given the task of getting it running and improving it, and today we’ll be looking at the client facing end.
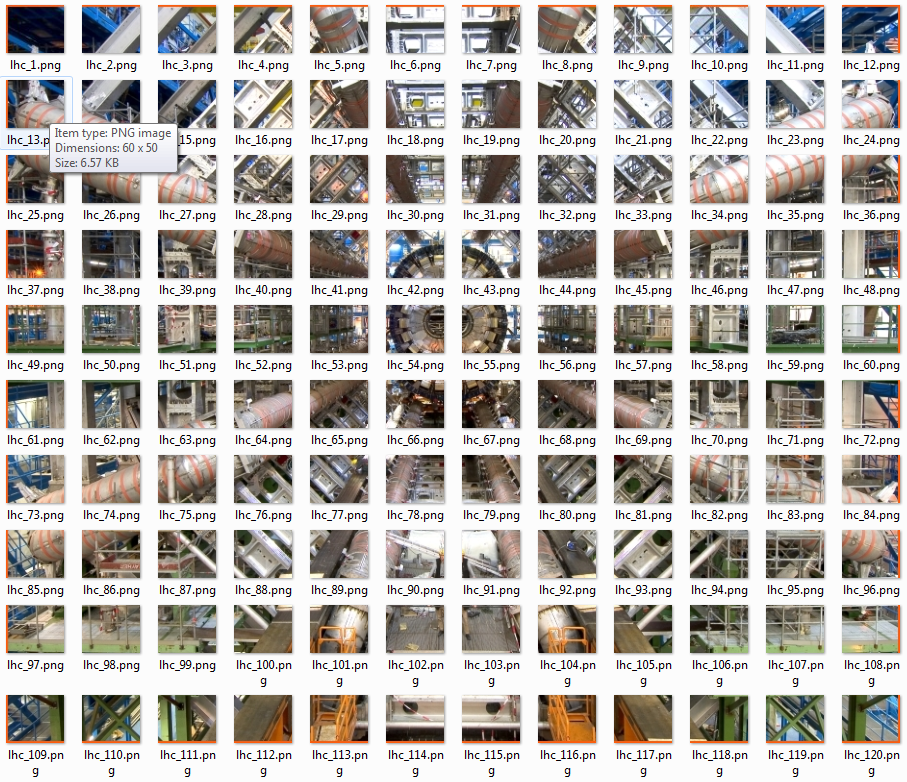
Following the route of the jigsaw from server to client, we quickly found a limitation. Each jigsaw that we wanted to be played had to be generated from an image with another tool before it was ready to host on the server side. This meant cutting the full image into around 200 individual pieces and saving them as PNG files ready to transfer over the internet. Then with many <img> tags placed in the right position, the clients browser could give Jigosaurus piece elements their correct look.
Variety is the spice of life
This “chop up once, serve many times” method may be good in a situation where everyone plays the same kind of jigsaw, but as soon as someone wants to try the same puzzle that has more or fewer pieces not only would we have to run the same image through the chopping tool again, but we would waste space on additional PNG files that represent pieces of the same image.
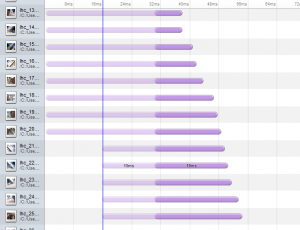
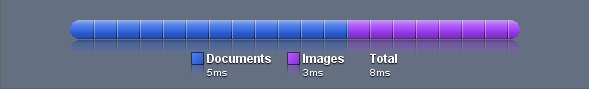
Even if we were ok having no variety in our puzzles (boo, hiss), we still have the problem of actually sending multiple images over the network. These piece images will rarely be sent over the network in complete parallel and so have to queue behind each other. Combined with the overhead of sending each file, this means more time waiting and less time puzzle solving.
CSS is more than a pretty face
The problem seems to be a server side limitation of pre-processing things for an individual, so we could try doing things with a bit of extra code on the client side. We could use Javascript as a work horse to cut up each user’s jigsaw, but this would be slow and there is a cleaner way.
Browsers are optimised to handle styling through CSS well, so we can take advantage of this and get the browser to cut up our jigsaw natively. This technique is known as CSS Sprites.
This technique is normally used for pages that contain multiple images that are usually used all at once. Icons, logos and other pretty pieces of image could be served up individually like our jigsaw pieces, but are instead mashed together and sent all in one go. Each relevant element references this large mashed together image, but by using the background offset CSS property, the element only shows a window of this one large image. This means only dealing with the resource overhead of one file and taking advantage of a browsers optimisations for CSS styling.
This technique is perfect for Jigosaurus, so we ditch the <img> tags for each jigsaw element and just add an individual background-image style that references a small window of the full image that would normally have to be cut up.
Not only do we see a dramatic drop in loading times, but we also pave the way for jigsaws of different shapes and even jigsaws that aren’t just static images…