It is a badly kept secret that my favourite business book is Clayton M. Christensen‘s seminal Innovator’s Dilemma.

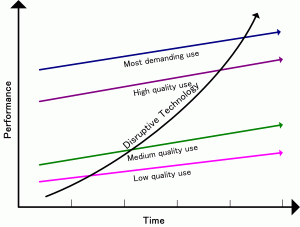
Even though it is more than a decade old, its message is still pertinent. There is great value in identifying whether a new technology is sustaining or disruptive in nature. It’s even possible for a technology to be sustaining in one field whilst disruptive in another.
I imagine that most people consider HTML5 to be a sustaining technology. After all, it is an extension to HTML4 that facilitates incremental improvements to existing web sites.
However HTML5 can also be used as a disruptive technology within another field, namely that of the ubiquitously popular smartphone app.
Native vs Mobile Web
Numerous blogs and opinions on the web extol the virtues of native apps over mobile web apps1. Although I have firmly nailed my colours to the mobile web mast2, I concede that there are some types of app that can only realistically be implemented natively at the moment.
A number of arguments against mobile web apps are just plain wrong, born out of ignorance what HTML5 can provide. The alleged inability for a mobile web app to work offline being the one that aggravates me the most!
However there are a some viable arguments claiming that mobile web apps cannot provide the same performance, access to all of the smartphone features (such as the camera), or same user experience that a native app can.
This is where the distinction between a sustaining and disruptive technology becomes prevalent. If a mobile web app attempts to replace a performance sensitive, feature rich native app, then it seems inevitable that it is doomed to commercial failure from the outset. Pitching mobile web apps as a sustaining technology pits them head to head against native apps strengths like performance and feature sets. I would expect native to win out over HTML5 most of the time.
HTML5 as a Disruptive Technology
Fortunately there is an alternative. By pitching HTML5 as a disruptive technology, it can target the low hanging fruit, those apps that don’t require access to all the smartphone’s features for example.
At the low end the strengths of the a native app are negated, whilst the appeal of cross device support of the mobile web app becomes a compelling differentiator. As Christensen talks about in The Innovator’s Dilemma, this won’t bother the creators of native apps, after all the higher end functionality is where the money is to be made, and it rids them of the hassle of competing in a low margin market and having to support multiple devices. Over time however, as HTML5 establishes itself and improves, it will migrate upwards, until it is capable of meeting the needs of the higher end users.
So, where are these low hanging fruit? Quickly glancing through the app store on my iPhone I can see that the majority of the popular free lifestyle apps are essentially revamps of established websites from well known companies. I suppose that some of these may have been built as mobile web apps and then distributed using PhoneGap, but the cynic in me doubts it. For me these are obvious candidates.
Will HTML5 Rapidly Innovate?
It’s impossible to tell for sure whether HTML5 will rapidly innovate, “always in motion the future is” after all. But based on the history of browsers the signs are very good, especially with the browser vendor’s fierce competition to outperform each other with each new release.
A firm example of this is provided by the SunSpider JavaScript benchmark tests (version 0.9). Running these tests against IE6 and Chrome 8 on my PC (CPU: 3GHz, dual core; RAM: 3.25GB; OS: Windows XP SP2) shows the 10 year old IE6 was over 100 times slower than the 2 month old Chrome 8.
The browser vendors have been quick to implement HTML5 features even though the specification hasn’t been finalised (although Ian Hickson‘s recent comments about HTML spec becoming a living document may mean it will never be finished).
Nevertheless, the numerous HTML5 features that have already been added into many of the browsers allow early adopters to take the plunge and start using them. There are risks with potential interoperability issues, however most web developers have overcome considerably larger challenges in the past with HTML4. Progressive enhancement/graceful degradation are already well honed weapons in our development arsenals.
Conclusion
I’m convinced that there are some types of application that could be built in HTML5 that would be indistinguishable from a good native app. The best place to start is with an app that suits HTML5’s strengths, rather than attempting to write something that is better implemented natively.
Looking at HTML5 through the lens of Christensen’s disruptive innovation provides a fantastic insight into its future. At the moment it may not meet the needs of the higher end apps, however once it has established a foothold with the simple apps it will begin an inexorable assent towards those higher end needs.
Footnotes
A small sampling of pro native app blogs:
- Sean Coleman’s Why 37signals is falling into obsolescence
- Sam’s Web App vs Native App
- Adam Wulf’s Mobile Web is Years Away from Competing with Native
- Peter-Paul Koch’s numerous posts on the mobile web: QuirksBlog – Mobile
- Dion Almaer’s Native apps are always better than Web apps; Psst, the new way has an escape chute
- Luke Wroblewski’s Design for Mobile: Native vs. Web Apps
- Peter Yared’s The iPhone app is the Flash homepage of 2010