There are many approaches to learning JavaScript, but only a few of them explain how JavaScript works from the inside. I will demonstrate and highlight the most important features of JavaScript throughout a series of articles about how to use the language properly and how to apply the different OOP patterns.
Note: These articles are not necessarily written for beginners.
Functions
Most of the experienced JavaScript developers agree that the most important feature of the language is the Function. Let’s take a different approach, clear our minds and take a deep look inside a function.
Getting started
Before we start, I recommend you open a browser and the developer tools (usually by pressing F12). The explanations make more sense by applying them in practice. I will use Google Chrome.
So then…
What is a Function?
In short? An object.
Confused in 3… 2… 1… We will get there, but first, let’s see how we can define these mythical creatures. Pardon, functions.
Defining functions
There are 3 ways to define a function, they are the following:
1. The function declaration way:
function myFunc() {
//rooock...
}
In this case, the function is accessible both before and after in the scope it is defined.
2a. The function expression way:
var myFunc = function () {
//rooock...
};
In this case, the variable myFunc exists throughout the whole scope but it will be undefined until we declare a value assignment to myFunc (a function in our case). This is also known as hoisting.
2b. The named function expression way:
var myFunc = function makeMoarCoffee() {
//slluurrrppp...
};
This is equivalent to the way above but named function expressions are usually used for recursion or debugging. Or both. The makeMoarCoffee(); expression is available only inside of the function’s scope, the parent scope can access it only as myFunc();. Also, you can avoid the (anonymous function) items in the stack trace – which is useful when you are debugging.
Quick note about function expressions: Internet Explorer up to version 8 gets confused with named function expressions: they mess up the enclosing scope and end up creating two function objects. This might lead to memory leaks. (thanks to Adam)
Function scopes will be introduced in a later article.
3. The property way – similar to the function expression way but the context – I promise, I will explain later – of the function in this case is the object itself:
var object = {}; // I am an object-literal
object.myFunc = function () {
//... and roll!
};
What the …???
Try out – Use one of the ways below to create a function in the console:
function myFunc() {}
//or
var myFunc = function () {};
Checking the type,
typeof myFunc; // function
and the constructor of the myFunc,
myFunc.constructor; // function Function() { [native code] }
// or
myFunc.constructor === Function; // true
will have the expected result: myFunc indeed is a Function.
Hold on! Did we just access a property (constructor) of a function???
Yes, we have!
The reason why we are able to have properties on every function is because functions are Objects too.
myFunc instanceof Object; // true
Functions are objects because they have properties, but more importantly, they have prototypes. In the case of functions, the inheritance chain looks like this:
Function >> Empty >> Object
* >> = inherits from
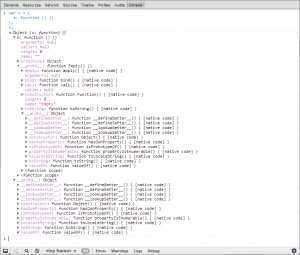
This is visible in the console of the developer tools:
Note: Empty class is a “hidden”/non/accessible class which provides the context manipulation methods: call, apply, bind. You will not meet with this class during development.
Difference between Function and Object
The main difference between a function (Function instances) and an object is that functions are able to run. In other words, functions can be invoked – by typing () after the name of the function – either with or without any arguments. This will also be covered later.
Conclusion
A couple of years ago, I heard quite a few C#/Java devs saying that JavaScript is not an object-oriented language.
Well… From the things just explained and learned above, we can easily conclude that in JavaScript there are no “things” other than objects. In other words: JavaScript is actually one of the most object-oriented languages.