LXJS is a 2 day, community run, not for profit, international conference with an aim to highlight the new worlds of JavaScript. Day one of the conference started bright and early on a slightly damp morning in Lisbon. Caplin had three people in attendance of the event myself (James Seymour), Vinh Lam and Yasser Fadl.
The first talk of the day was from Robert Nyman from Mozilla, he came to LXJS to talk about Firefox OS. This was a passionate talk from a man who clearly enjoys his job and believes in the cause. Firefox OS is an open source, HTML5 and CSS based operating system for phones and tablets. All aspects of the phone are written in this way, so there are no differences between the people contributing to core aspects of the OS and developers writing applications.
Having this model removes the complications from application development, you no longer have to make the choice between creating a native application or a web based application that you then have to run through something such as PhoneGap. You simply create a regular web based application and throw together a JSON manifest file.
Now creating a web based application usually comes with trade-offs such as not having access to lower level features of the phone, and currently this is still an issue. But Mozilla are trying to combat this with levels of permissioned API’s that in the future, could allow access to features such as a user’s contacts or the ability to make calls – but there are still security loops to jump through before this can realistically be achieved. The great thing about Firefox OS is that it is available for everyone to get now, and it’s incredibly affordable to get hardware with it already running on, you can pick a phone up for only £59.99 from the official eBay account.
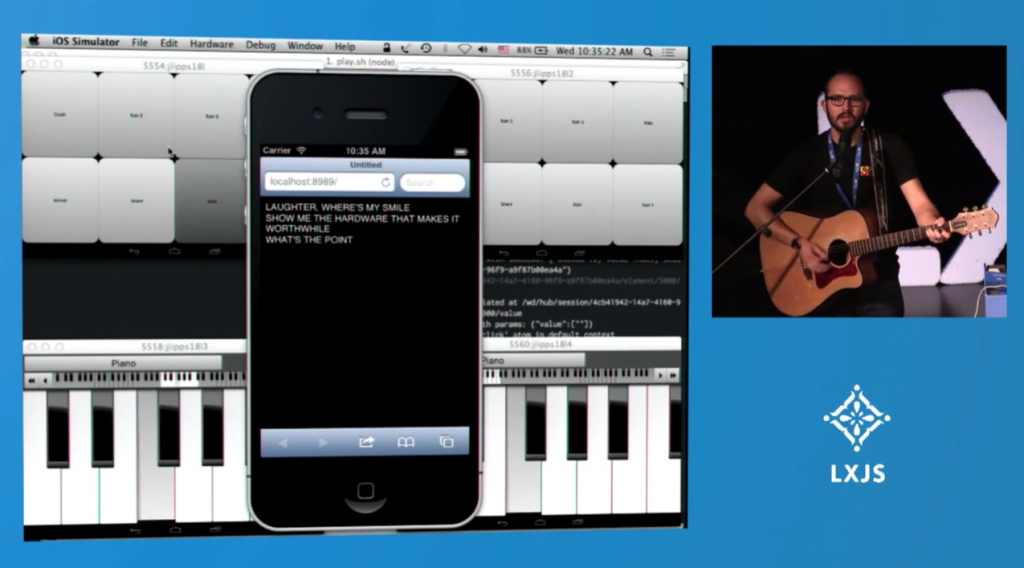
One of the next talks was given by Jonathan Lipps from SauceLabs. He came to show us all Appium – a new mobile testing framework. This is a http server that runs webdriver on the device and allows you to just send commands for perform actions on the device. He started by booting up four android emulators and an iOS emulator running Appium, and then demoed it in spectacular fashion by playing a guitar and singing a song that he had written, the android emulators became his automated backing band and the iOS emulator became an automated lyrics transcriber. I can see this being used by anyone who is working in the mobile space for testing and SauceLabs provides a cloud based service which seems really useful for small companies who cannot afford expensive build infrastructure. The final thing that Jonathon showed was a very cool physical device testing tool which automated the touch gestures on a mobile device, so you can really get as close to a real user’s experience on a device. Check out the video for the complete awesomeness of his talk.
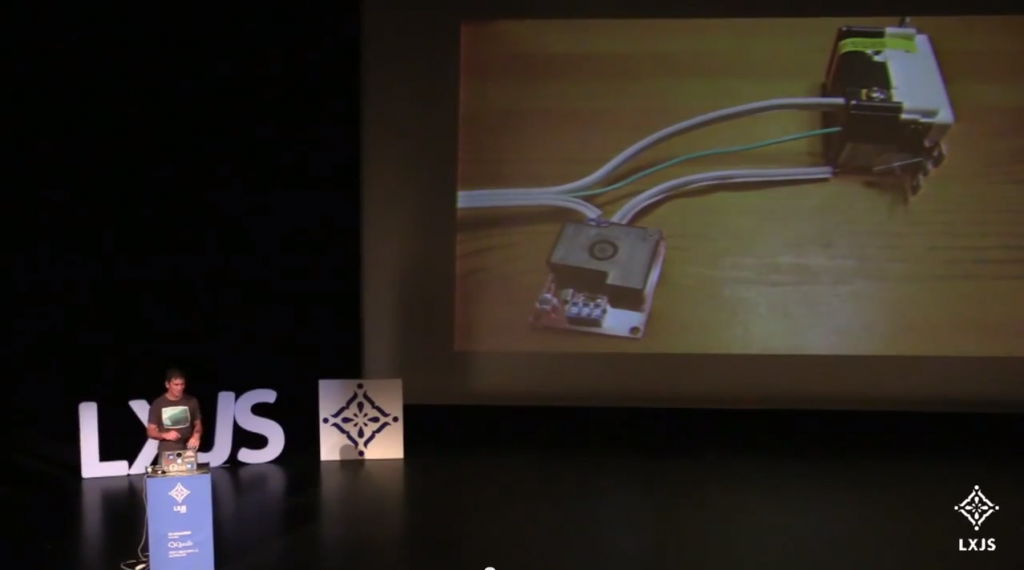
One of the most interesting talks of the day was given by Tim Park as he showed off Nitrogen.js. This a JavaScript library was developed to help home automation. He showed it off with a demo which involved taking a photo from a camera from his home, and turning on and off lights in his lounge. His aim was to make it take a steam of commands that could be played out through the day when he out of the country so people would assume he is still there.
Mike Brevoort then talked us through a very cool new continuous delivery system called Thalassa. Its main selling point is that it allows the upgrade of deployments with zero downtime. It does this by overlapping deployments and waiting until each of the current connections are completed before moving them to the new deployment. In a very slick live demo this was shown to be working and he also showed that it could be easily used to roll back deployments in seconds. This seems like a great tool for deployment but I don’t feel as though it will work well with the kind of real time application JavaScript that we write here at Caplin, where connections can be open for hours if not days.
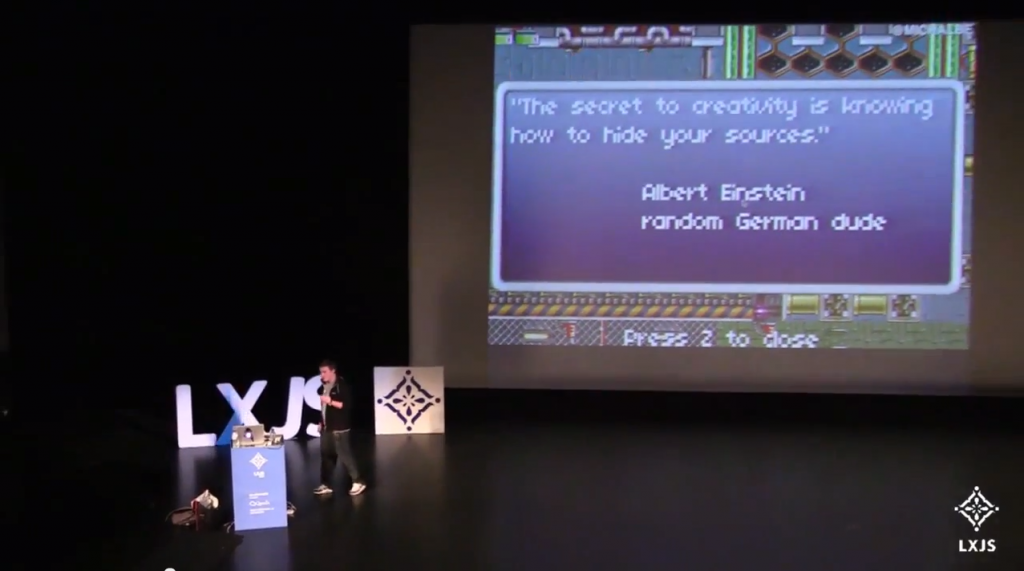
In what I believe was the outstanding talk of the first day, Michal Budzynski, a game developer currently working at Mozilla gave a us a great overview of the state of game development in JavaScript. It was a talk which captured the room while explaining the various APIs that are currently available to developers; all while playing though a platform game that was developed by Mozilla. This started with APIs that have been used for the last few years on mobile devices such as geolocation and accelerometer. It then progressed into craziness with some underused APIs in gaming control, such as camera and audio. He showed a game that he developed with a friend that used face detection map your face to the character, and then an evolution of the face detection which was then applied to cats, so you could lift your cats face to the webcam to control a game. Then finally he live demoed a side scrolling platform game which where the character would continually run and every time the sound went above a certain level it would jump over the various dangers. This really engaged the audience and resulted in a few minutes of everyone screaming trying to prevent the character dying.
Another really great demo was made by Mark Boas from Hyper Audio (A very cool sounding name I think everyone will agree). He began by showing us how the current generation of audio and video used on the web is very limited. There are generally just your ever present basic playback controls, or occasionally a preview when a user hovers above the timeline. He then goes on to explain the work that he and Hyper Audio are doing. They are creating the ability for any video to have a live transcript that follows the video. Now this is not only cool but very useful in many real world applications. It will aid accessibility to videos for people who are hard of hearing. But there is also a whole world of possibilities; to create various stats on speeches or to be able to search through a transcript for a part of the video you want to watch. Mark then showed an evolution of this which showed cutting and mixing fragments of the transcript to create a new video based on only the content that you choose, which are obviously then sharable with whoever you like. Finally and most importantly the great thing about everything Mark and his team are developing is that it will be open source. Beautiful.
That concludes the coverage of the first day from LXJS. It has been a great day with some really great speakers. Let’s hope that the second day can live up to the first.