Recently in Caplin we had a dev week. It was an opportunity for developers to collaborate on mini projects to trial and demo new technologies. On the eve of the Caplin Trader 5 release, which embraces new JavaScript technologies and the Node.js community, my team decided to take a look at using Storybook and Jest to test our web applications.
Storybook – what is it?
As described by its creators, `Storybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively develop and test components.`
The reason we were intrigued by Storybook is its similarity to the CT4 Workbenches.
We like the workbenches because they allow us to test front end components in isolation. No need for a backend! They provide the ability to mock services making the reproduction of bugs quicker and easier. Debugging and styling were on the top of the list of reasons workbenches would be used.
However, CT4 Workbenches were a headache to configure, and even once they were set up they were a pain to maintain. This made it a far too easy a decision for teams to abandon workbenches and they were rarely used effectively.
The many advantages of workbenches means that we shouldn’t throw the baby out with the bath water. We have a lot to gain from finding a fast and new alternative technology, hence our desire to try out Storybook.
Storybook – Pros v Cons
Storybook is so easy to configure. It provides its own dev server on your local machine and provides sample stories to help you get started.
Adding stories is as straightforward as it can be. You can change the value of the props in each story and see how the component will react. Did you notice the wordplay? React is the JS library of choice for your components if you want to use Storybook.
Another aspect of Storybook we enjoyed was styling. Storybook has a variety of addons to help developers style and interact with the component. Also, the dev server runs using hot module replacement (HMR), which allows instant inspection of the changes without refreshing the page.
But the most amazing aspect of Storybook is how easy it is to set it up. Set-up time takes only a couple of minutes.
Our Experience
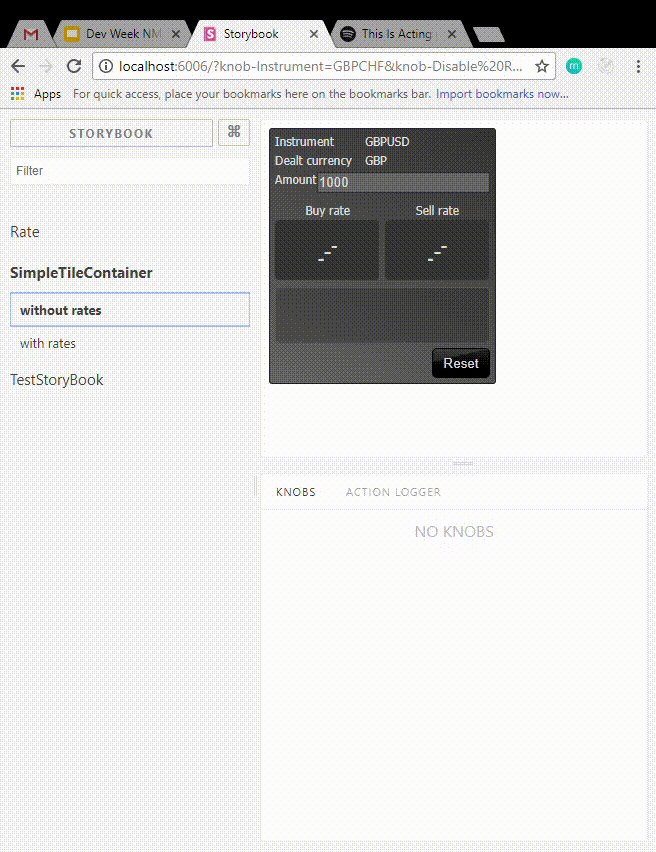
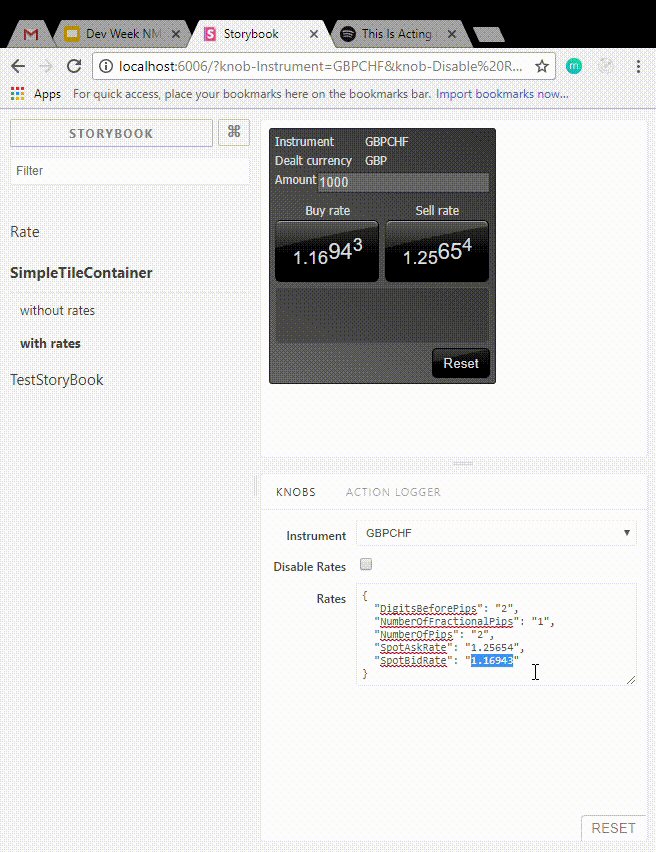
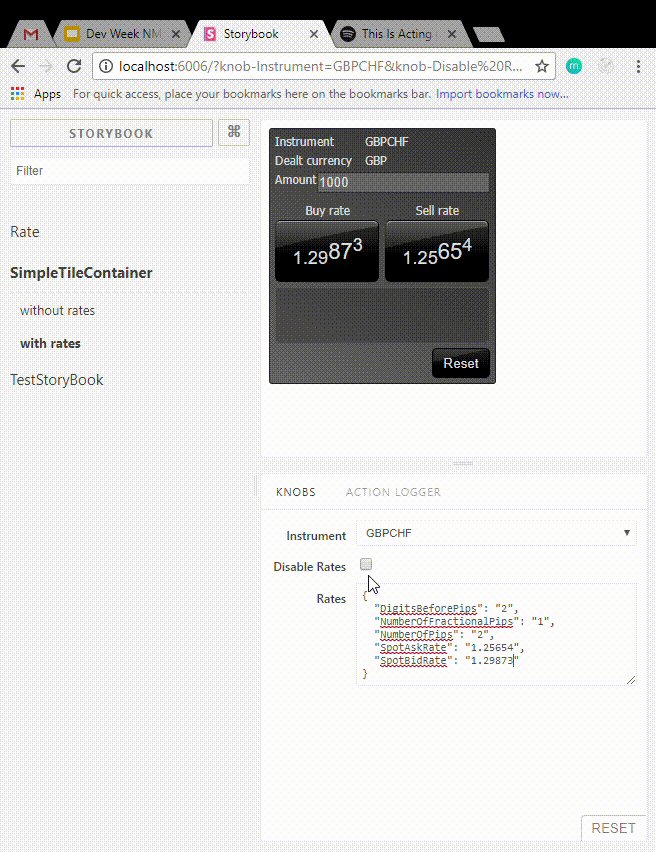
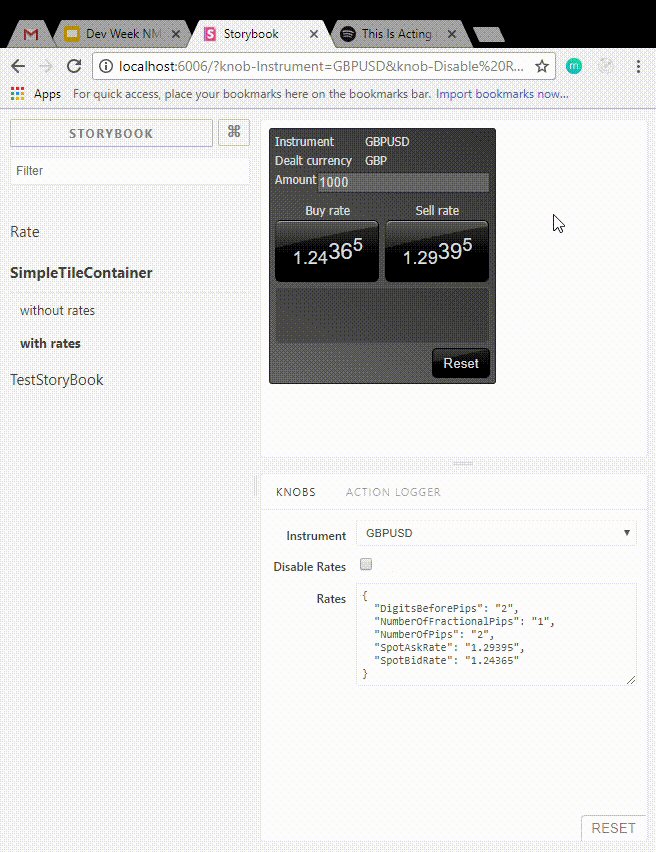
We used Storybook on a simple trade tile. The results weren’t as brilliant as we expected but they were still good.

We were able to interact with the component through actions like disabling the rates and changing the instrument. Although I would prefer Storybook’s UI to be customisable and easy to change.
Jest – what is it?
Jest, brought to you by the fine people at Facebook, is a test runner and framework for testing JavaScript. It has the flexibility to test any JavaScript code despite being traditionally associated with React.
For many years here at Caplin we mainly used JsTestDriver, which was painful for most developers to use, but we persevered with it nonetheless. Some of the issues we have encountered include poor performance, swallowed errors and difficulty debugging. We kept these problems in mind as we trialled Jest.
Jest – Pros v Cons
We had a simple trade tile built up from a few classes that required unit tests (reverse TDD rocks!). To quickly reel off a few of the immediate benefits we found:
- It was easy to write readable tests. Assertions come out of the box with Jest, using expects
- Zero configuration necessary. We were able to drop the tests in a __tests__ dir, add a jest test script to package.json and we were ready to go,
- Tests are super fast to run. We had 500 (albeit lightweight) tests running in under 15 seconds.
- Jest comes with an easy way to test structure using Snapshot testing. This could be useful to protect against structural regressions if used sparingly.
At Caplin, the suite of tests we’ll have for an application can be very large, so it’s imperative to be able to easily run tests for a single component or module. “running tests with watch” allows you to filter the tests run on change to a given test file, test name or keyword (available since v16.0)
This is a huge win over other test runners, which required a combination of modifications to test files, config and terminal arguments.
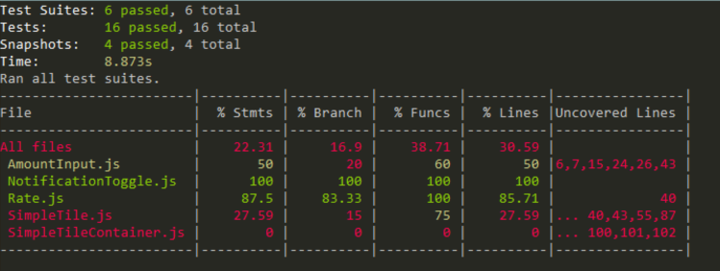
Another bonus that comes out of the box with Jest is the coverage tools. By default, for any file under test, a report will be generated such as the one below, indicating any lines of code that were not covered. Hamburger. An additional line of config was needed for the report to uncover untested files. This is definitely a handy way for a developer to identify any gaping holes in coverage, BUT, probably best to keep such stats out of the leering eye of nosey managerial types… but that’s a (boring) discussion for another blog.

That tests can’t be run in the browser (yet) is a bit of a downer. It can be useful to have tests running in older browsers to identify any potential performance differences. Also, running in the browser can act as an early mouse trap for the charlatan developers who pebble dash the codebase with Object.assign without an ounce of consideration for our lovely customers who insist on using Internet Explorer (God bless ’em).
But alas, times they are a changin’. In the olden days you’d have as much a chance of convincing a QA that we can run all our JS tests outside the browser as the kitty below had of making it to the counter top…

One small step for man… one giant leap for feline
… but in the days of modern browsers working more or less the same, having unit tests running in multiple browsers is becoming less important.
Jest/Storybook Snapshots – what are they?
After our positive experience using Jest’s snapshots, we were delighted to find out that Storybook provides a Jest Snapshot addon. We thought this addon would allow us to upload the existing snapshots Jest has created as stories so we could inspect the changes.
What happened though, was another thing entirely. This addon created snapshots of the existing stories and you could inspect them through the console. You might be wondering what is the purpose of creating a console operated addon to a tool whose basic idea was visualising different states of your code. That’s what we thought at least.
Conclusions
There are many kinks in both Storybook and Jest that could do with unkinking. That being said, moving from our current tooling to these and many more new technologies that come with CT5, will be like feeling the sun on your skin after years of rain.
