Caplin’s 2019 Hack Day was held on Thursday 8 November. This year’s theme was ‘Talking With Robosaurs’, and contestants were encouraged to focus their projects on AI or chat-ops. For my project this year, I created an online release-notes linter, to help Caplin product teams review release-note drafts for formatting and stylistic errors.
Caplin’s release notes are written in Markdown and published in HTML in our Customer Portal. The build process for a release note aggregates content from several sources:
- Markdown files for the release, previous releases, and subcomponents
- Release metadata and files from Artifactory
- Jira tickets associated with the release
The distributed nature of a release note’s source makes it much harder to review the complete release note in source form; it has to be built first.
I thought that an online release note builder would make writing and reviewing release notes easier. Writers would benefit from seeing their content in context and receive guidance on formatting and style. Product owners would have easy access to release note drafts, without the need to clone the release note repository and build the release note locally.
Hack day
One thing I need to confess early is that I didn’t write my Hack Day project in a fashionable language. I wrote it in PHP.
PHP was an easy choice for a 24-hour Hack Day because although Caplin’s release note build is written in Groovy and managed by Gradle, the resulting Markdown is rendered on our website using the PHP Markdown Extra parser. For the sake of fidelity, I wanted my Hack Day project to use the same Markdown parser we use on our website.
Hack Day kicked off at 2pm on Thursday. I spent an hour setting up my environment: Apache, JetBrain’s PhpStorm, Composer, Smarty template engine, and a Sass file watcher. I then set about writing classes to connect to the REST interfaces of the three main sources of Caplin release note data: Bitbucket, Artifactory, and Jira.
By 9pm on Thursday, I had a basic user interface for specifying a product, version, and release notes repository branch, and my script could serve Markdown source retrieved from Bitbucket’s REST interface.
Next morning, now that I had a minimal release note in Markdown, I decided to focus on rendering the release note and integrating a linter. I could integrate content from Jira and Artifactory’s REST interfaces later if I had time remaining.
The linter I chose was Vale, recommended to me by a delegate at TCUK 2019. Vale’s editorial rules are organised into sets called styles. You can create your own styles or use pre-written styles that implement common style guides such as the Microsoft Writing Style Guide and the Google Developer Documentation Style Guide.
Each rule in a Vale style is written in YAML and extends one of nine editorial constructs, such as checking capitalisation; checking for the existence of a word or phrase; or suggesting the substitution of a word or phrase for another.
For example, to suggest the substitution of ‘Caplin FX Professional’ for ‘Caplin FX Pro’, we can write the following substitution rule:
extends: substitution message: Consider using '%s' instead of '%s' level: warning ignorecase: true # swap maps tokens in form of bad: good swap: "Caplin FX Pro": "Caplin FX Professional"
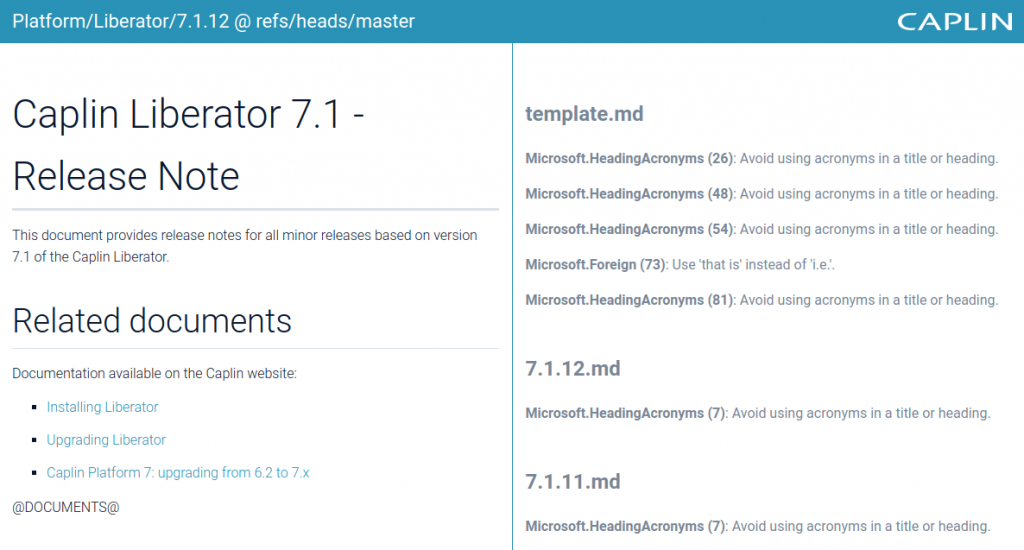
In my first implementation, I ran Vale against the assembled release note. It worked, but it quickly became apparent this was a non-starter. Without line numbers in the rendered release note, it was hard to identify the locations quoted in Vale’s output. So for Hack Day, I ran Vale individually for each aggregated file in the release note and grouped Vale’s output by file. There was a noticeable performance hit, but this made it easier to identify which region of a release note Vale’s output related to.
I spent the final minutes of Hack Day rushing to finish the JavaScript that dynamically populated dropdowns on the application’s home page. I just managed to finish on time, at 14:00.
The project was great fun to write, and I was very happy when it was awarded third place.

Next steps
I want to continue work on this project and make it available for Caplin product teams to use. Further work is required to include content from Jira and Artifactory, and to support file includes of other release notes.
I am also considering adding the option to view the release note both as rendered HTML and as Markdown source. A source view would make it easier for users to correlate line numbers quoted in Vale’s output with locations in parsed Markdown source.
