Caplin held its 2019 hack day on the 8th of November. The theme was ‘Talking with Robosaurs’, and encouraged projects with a focus on AI, chat and messaging. Focusing on the messaging theme, Adam Iley, Andy Lyons, and Andy Voneshen grouped up to try and bring a WhatsApp integration to the Caplin product suite.
Objectives
We decided to focus on adding some novel journeys and experiences. We were confident that we were going to be able to provide a messaging service. What was important to us was creating novel and exciting journeys to put on it!
Accordingly, we came up with the following objectives:
- Have a simple welcome and onboarding journey, introducing our features.
- Push messaging: send mobile messages from our FX Sales solution.
- Pull messaging: receive messages in the Caplin Platform to execute trades and more.
- Integrate with our mock backends to create a genuine simulation. We wanted accurate prices and UI!
Hack day
We were able to get our messaging server up and running pretty quickly on Hack Day. As our team was most confident with JavaScript, we decided to write our solution in Node. We were able to get an express server up and running that could listen to and respond to specific messages from WhatsApp.
We’d decided to use Twilio to provide our messaging solution, as direct integration with WhatsApp is limited to a partner program. We later learned that the Support team’s entry was also using Twilio, so clearly we were in good company!
Game On. We had our messaging solution, and could respond to simple messages, but we were still only able to reply to messages with text.
Initially the idea was to use Twitter Card and Open Graph meta tags to prompt WhatsApp to display an image of a small trading tile above the hyperlink that would execute a trade.
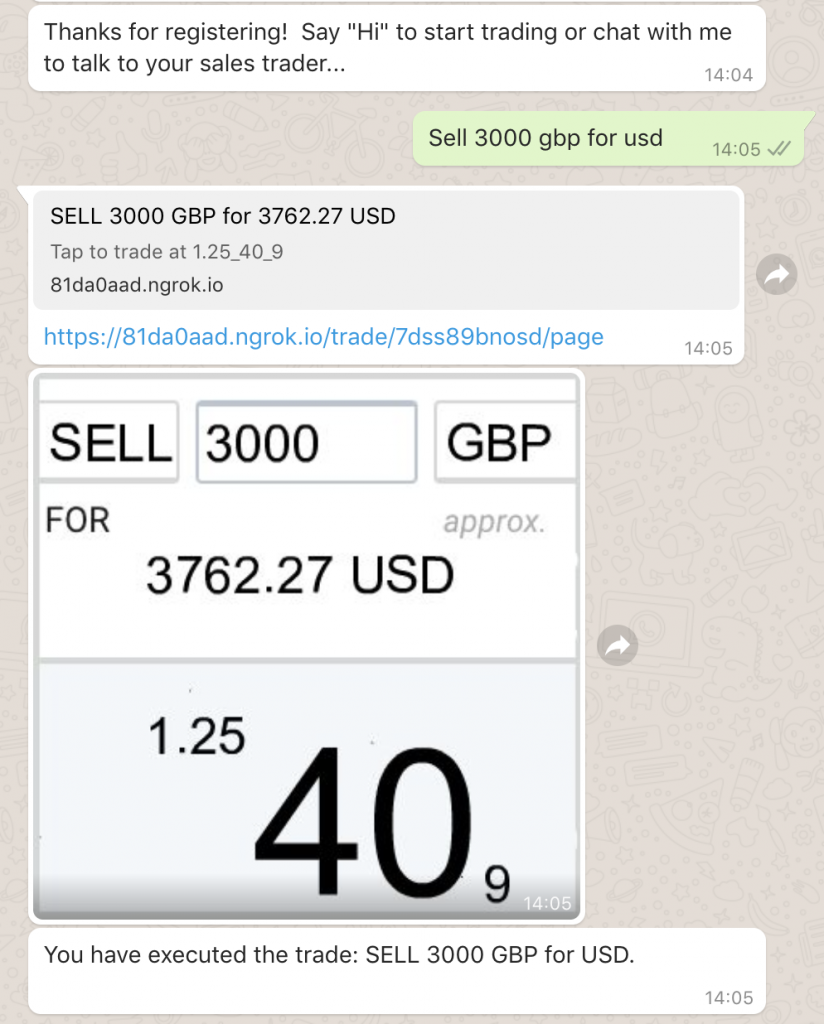
This worked great for messages sent manually using WhatsApp, but it didn’t work with messages sent via the Twilio API. Andy V suggested another approach – to send media messages and enclose the tile as an image. This meant that you couldn’t tap on the image to trade, but it did give us the ability to show nice big clear trading tiles, and we also sent a message you could tap to execute:

The tiles were a template image filled in with fresh quotes when they were first requested, so we needed a way for the web server that was generating the tile images (using the JIMP library) to get the prices easily.
We already have a library called StreamLinkJS for streaming FX price data, but it didn’t work in Node.js as it requires a browser WebSocket implementation. Fortunately, there’s a great library named isomorphic-ws that provides a WebSocket implementation that works in both Node.js and the browser, so we were able to make an unofficial “StreamLinkNode” quite quickly. To make getting prices into our tile images as easy as possible, Andy L worked on a lightweight wrapper that provided a Promise based API with a single getPrice function, letting us write simple async/await code that returned a price asynchronously.
Meanwhile, Andy V was adding chat support. We added some basic message storage to the server, and a simple API for accessing the user messages. Our list of users included a simple mapping to phone number, and we later added a page to add and update them during our welcome journey.
On the front-end, we added a new screen to FX Sales that allowed us to select from a list of users. Selecting a user would request their message history, and display it in a basic chat window. As we use React for our front-end app, we used react-chat-widget, an open-source chat window component. We were able to easily use it, even in the existing apps, by rendering the component with a React portal. The portal worked great – by that stage, we were a bit tired and close to the deadline. A clean API that just worked was very welcome.

Our demo
With all that done, we were ready for our demo! We’d gone big on the features, but our new features were working nicely. We were able to show our users going through the onboarding journey, getting some tiles and then showing up in the app. The chat worked nicely, but we were only able to get one person in the audience signed up before our demo was over! Still, we were happy with how it went, and it came across well.
Next steps
We were really pleased with the prototype we’d built. We’d managed to prove that quite a diverse range of features were possible, but we have more ideas, and there are a few more things to polish before the app is ready for production.
For our new ideas, we had a solid platform for chatting with a good hook into the Caplin platform. We’d done the bulk of the heavy lifting on this, but it hadn’t left us much time for bonus features. Some more basic features for mobile chat like watchlists, and some more sophisticated chat features would have been a logical extension.
The in-app chat might have been a bit clunky for mobile messaging in the end. It wasn’t like any CRM system we’d used before! With the APIs and behaviour down, I’m sure we could have wrapped it in a nicer interface with a bit more time. We could also have integrated it with our FX Mobile product, which would have allowed us more control over our features and notifications.
Finally, our existing chat interface could have supported the same messaging features as our WhatsApp integration without much effort as well, and could have been pulled into FX Professional without much extra effort.
Conclusion
In the end, our efforts earned us second place. The judges loved our idea, but thought we needed to have a couple more examples of what what was possible. We already have all the foundations in place, so we hope we’ll get the chance to add those now.
Nonetheless, second place was still a great result against such strong competition, and we were really pleased. We thought it was a great proof of concept for some new experiences, and hopefully we can bring some of those into our products soon.
