
At Caplin, dev days offer an opportunity for engineers to take a break from their routine tasks, to delve into a side project or experiment with a new technology. During my recent dev day, I embarked on a mission to develop a Chrome extension, using React and Material UI, with the aim of simplifying the monotonous and sometimes error prone process of manually entering parameters on our app URLs.
Background
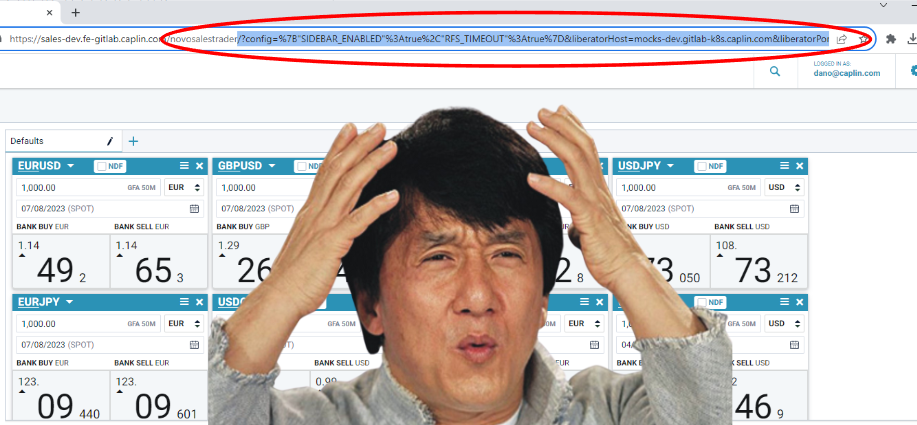
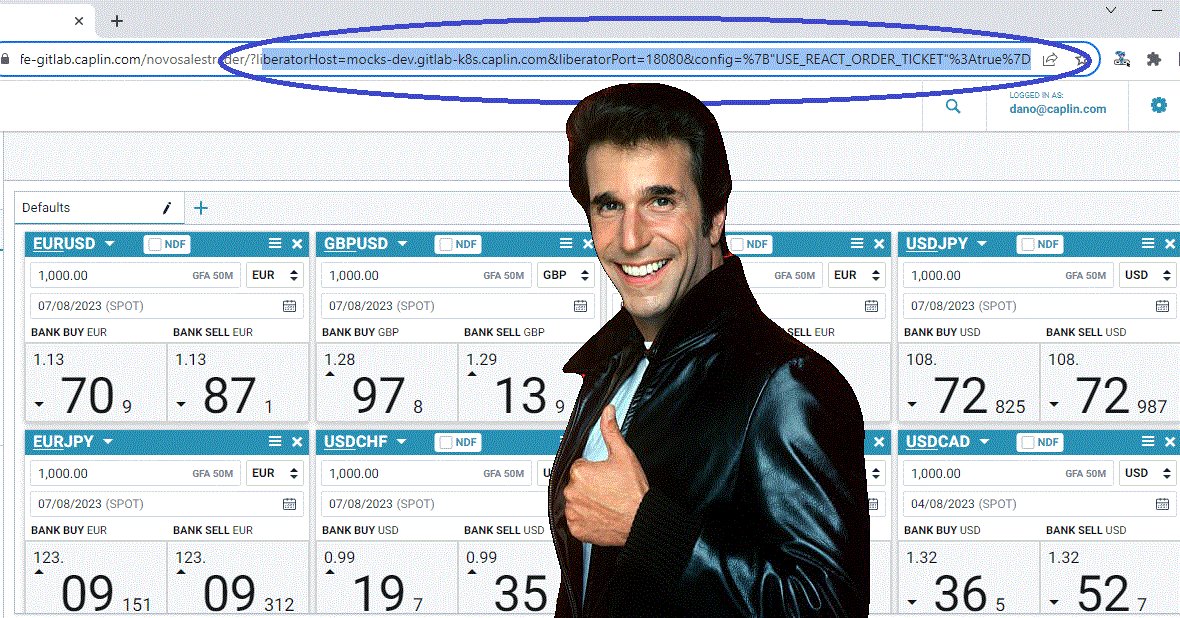
When our browser-based trading apps are deployed in dev mode, their URLs support the addition of parameters (it’s worth noting, this only works in dev mode, not in production). These parameters are utilized by our front-end engineers for three main purposes:
- Switch app config: ?config=… These configurations are used to customise the applications behaviour and can serve as feature flags to toggle the visibility of new features.
- Set debug levels: ?debug=… Setting this param launches a new window to view debug logs at the provided level of granularity.
- Specify a backend ?liberatorHost=…
Needless to say, doing all three at once, while at the same time grappling with URL encoding, can be as precarious as a unicycle ride through a porcupine convention

The Plan
I aimed to build an extension for devs/QA to choose options via a widget, to generate URLs like the one above. In doing so, speed up the process and reduce the likelihood of mistakes.
For the tech, I opted to use ReactJs. As a QA engineer, I rarely get a chance to use react, except on dev days and hackdays. But I relish working with it for its usability and its straightforward yet scalable component-based architecture. For simplicity, create-react-app would provide a starting point and Material UI would handle the styling.
Having created a Chrome extension to interact with OpenAI during the last hackday, I felt confident in a swift setup. Chrome extensions are essentially browser apps, requiring minor modifications to manifest.json for launch as an extension with necessary permissions.
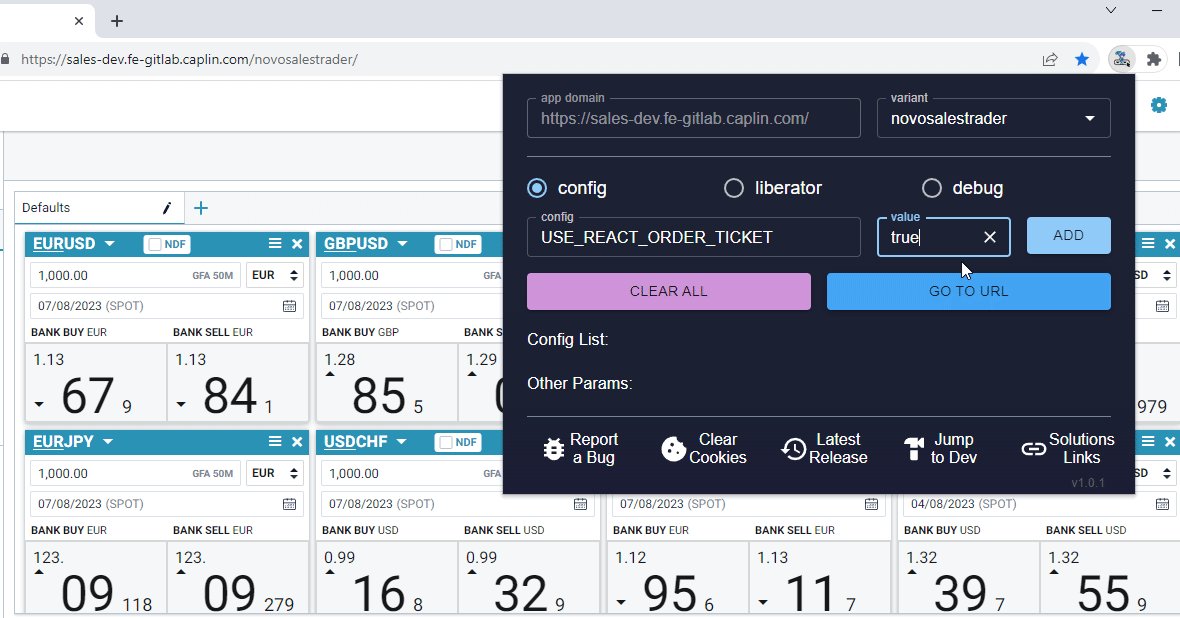
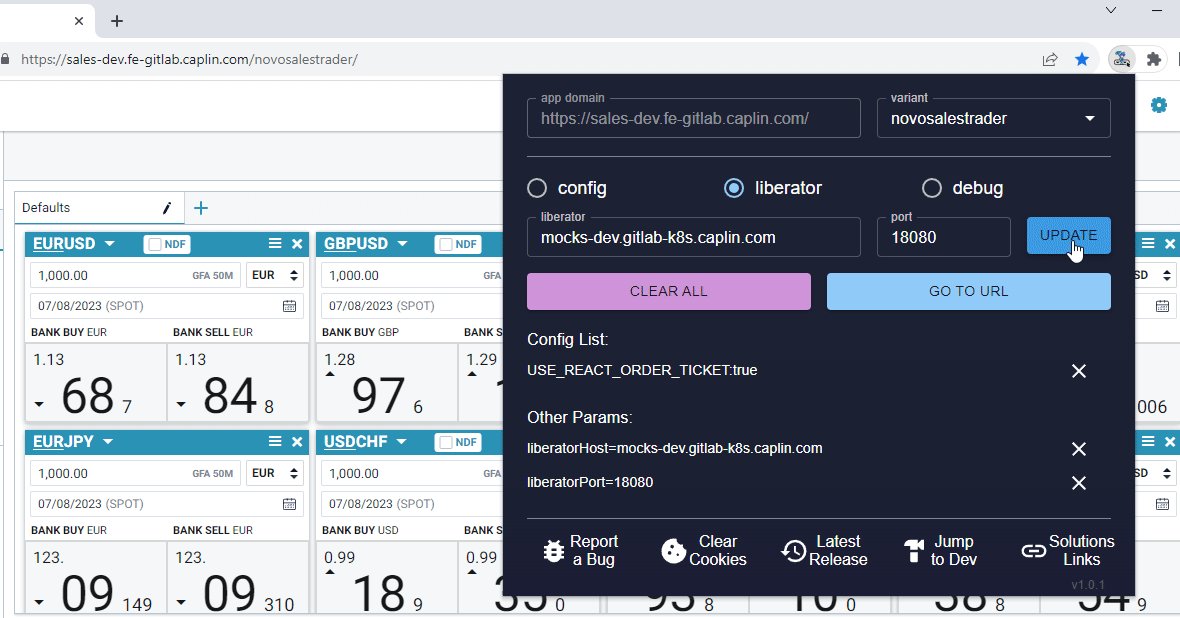
The Birth of URElf
With a soupçon of assistance from chat gpt, I was able to get the core behaviours of the extension working by the end of the dev day.
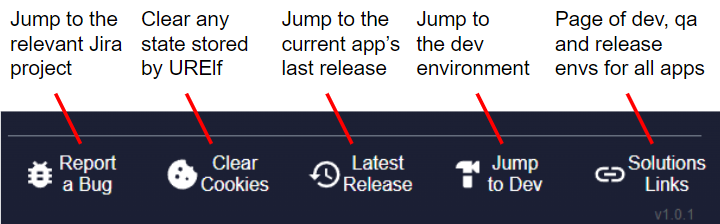
While testing our deployed apps, the QA can now click on the URElf icon to launch the window and apply all their desired params at a click of a button:

This will massively reduce the number of bookmarks required during testing, as well as remove the need for error prone copy and pasting. For myself and the rest of the engineering team, URElf should be a big time saver. Leaving us more time to concentrate on the aspects of the job we enjoy: raiding the snacks cupboard and taking a post-sugar-rush nap.
Scope Creep
The reception from the beta users of URElf has so far been positive. But it wasn’t long before requests for additional features were coming in.
While testing our apps, when a bug is found it can be helpful to have quick access to a deployment of the last release in order to check if the bug is a recent regression. Likewise, when testing on a branch deployment, being able to quickly hop over to the dev deployment is also useful. With this in mind, additional buttons were added to facilitate this, which would also copy across the params to ensure a fair comparison. As well as a button to open the relevant Jira project for the application under test.

Next Steps
In the short term, we intend to utilise URElf as a gateway for our other internal browser-based tools, including bookmarklets and custom dev tools.
All the regexes used in URElf are specifically tailored (hardcoded!) to meet Caplin’s requirements, the same can be said for the categories of params being added. By making these customizable through a setup file during the extension’s initial installation, we can potentially put URElf on the chrome extensions store and extend it’s benefits to users beyond Caplin.
The development of URElf was a pleasure, and it has already been a boon to productivity. I look forward to its continuous evolution, benefiting both our teams at Caplin and eventually a wider audience, making the handling of URL params easier for developers and testers alike.
