In the first part of this blog I covered some of the new features in Flex 4 and Flash Builder 4 as described in a talk by Adobe Technical Evangelist Christophe Coenraets.
This part will focus on LiveCycle Collaboration Service, Flash Catalyst, LiveCycle DataServices, and the relatively new LiveCycle Mosaic. We also saw an example of what a Flex financial trading application could look like.
LiveCycle Collaboration Service
The LiveCycle Collaboration Service (LCCS) is designed to allow developers to add collaboration tools like whiteboarding and chat to their applications. In Flash Builder 4 we see these new tools in the component palette.
To give us a quick look at LCCS Christophe dragged a component called the Connect session container into the existing Twitter search application, and then dragged in a couple of the built in collaboration components – Webcam (designed for webconferencing) and SimpleChat. There is a bit of work to do in the MXML view, it is necessary to declare an AdobeAuthenticator object with a username (hard-coded for the purpose of the example rather than retrieved from a text input) and set it as the authenticator for the Connect session container. The Connect session container must also be configured with a “room” URL, essentially the context for the collaboration.
When we ran the application the container authenticated with the server and the webcam started up. Of course there was nobody to collaborate with, but we saw that if the application was loaded in multiple browser windows the instances were able to chat to each other.
Summary:
- LiveCycle Collaboration Services is an SDK that provides ready-made social and collaboration components.
Flash Catalyst
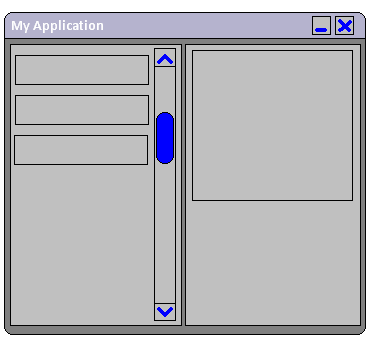
Catalyst is a tool for interaction design – it allows you to turn visual designs into working user interfaces. You generally start by importing assets from Photoshop or Illustrator, however I have been able to create an extremely attractive and professional UI using MS Paint:

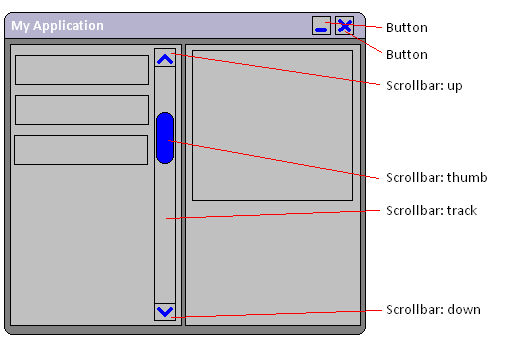
When the design is initially imported into Catalyst it looks like the UI for a real application (not so much in my case) but at this point it is essentially just a drawing. You can then right click on the various parts of the design and use the right-click context menu to tell Catalyst what they are – this transforms them into components like buttons, scrollbars etc.

If you run the application from Catalyst you can actually interact with the design. The buttons will click and the scrollbar will actually work – not only will the “thumb” move up and down within the track when you click the up and down buttons but it will scroll the contents of the pane up and down as well. To complete the interaction design you can create states in much the same way as you would in the design view of Flash Builder and define transitions between the states. Transitions are defined by dropping effects on to a timeline, giving control over when and how the components disappear and reappear, slide around etc, and other components such as buttons can be set to trigger the transition.
Of course what this is doing in the background is creating MXML which will eventually be handed over to the developer. The developer can then import the MXML into Flash Builder and begin writing the code behind it. Interestingly Christophe mentioned that the full round trip is not guaranteed to work, in other words if the developer tweaks the MXML in Flash Builder and gives it back to the designer there is a chance that Catalyst won’t be able to open it. Apparently the round trip is being worked on at the moment.
My UI design doesn’t really do this justice, but I suggest watching the video from about 63:16 to see this in action.
Summary:
- Catalyst allows designers to turn static assets into MXML.
- The designer can also use Catalyst to define how the interaction with the application will work.
LiveCycle DataServices
When working with data services Flex 4 introduces the concept of model driven development, which is the idea of doing as much work as possible in the data model – defining relationships between entities, validation rules etc – so that you don’t have to do the work in code. To demonstrate this we created a simple UI with a data grid and used the “Connect to data service” wizard to connect to a remote LCDS database. The wizard uses data service introspection to find out which data services are defined in the application server – in this case a database of employee details.
Connecting to the data service brings up a new view in Flash Builder called the modeller view and an accompanying new perspective called the data model perspective. This view is able to understand the database schema and display the tables with lines connecting them representing the relationships.
The key point is that changes made in the model view affect the objects and methods available in code. By switching back to the Flash view we saw that there are now objects available representing each entity in the database and these objects are populated with appropriate methods. By dragging and dropping the getAll() method on to the data grid in the UI and running the application we saw that the table was automatically filled with employee data from the remote database.
When we tried to create a second data grid to show the employees relating to an account there was initially no getEmployees() method on the account object, that method only appeared after we switched to the data model view and made the relationship between the account table and employees table bi-directional.
Summary:
- There is a new view and perspective associated with data modelling in Flash Builder 4.
- The goal is to do most of the work in the data modelling view, not code.
- Database access is done using JPA under the hood, and Flex 4 ships with Hibernate as the default JPA implementation.
A trading application
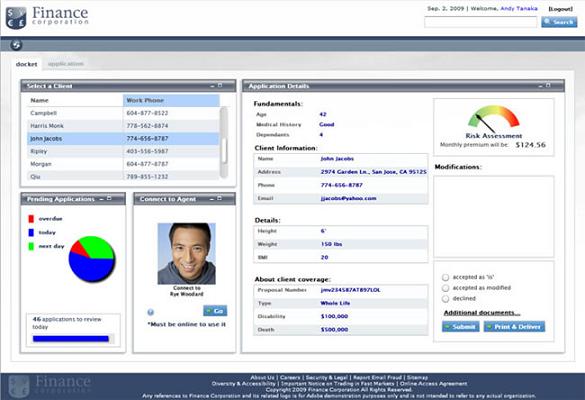
Christophe says that applications for high-volume financial trading with streaming market data have recently been increasingly built in Flex. This is something we have also noticed at Caplin, leading to the development of our StreamLink for Flex API. To demonstrate the potential in this area we saw a basic trading application consisting of a grid which was basically a benchmark console to show how performance has improved in the latest version of LCDS. For the purpose of the benchmark the server feed was set up to send 1,000 updates per second and the grid was configured to request 1,000 symbols – in other words each symbol in the grid should update approximately once per second.
After running the benchmark for one minute we saw that the client received 59,633 updates with an average latency (calculated by adding a timestamp to the update on the server and calculating the delta between the timestamp and the current time on the client) of 12 milliseconds. The update rate was then increased to 5 updates per symbol per second, and the values in the grid began to change more rapidly as expected.
This was fairly interesting but obviously it was only a very quick overview and we would have to do a lot more analysis to see how well Flex is suited to high-volume trading. The numbers demonstrated in the benchmark are good for one client (in fact probably overkill) but a more realistic problem is scalability – for example Liberator has been tested with 10,000 concurrent users receiving 100 updates per second.
The grid size used in the example is also not particularly heavy duty for a trading application and I’d be interested to know what the limits of the Flex data grid are. We are well acquainted with the challenges in this area having spent a lot of time developing grids that can hold tens of thousands of fixed income symbols while remaining fast and responsive. It would be interesting to compare the performance of the Flex DataGrid control with the Silverlight DataGrid control, particularly since Silverlight 4 boasts a “200% performance improvement” as Mike noted in his blog last week.
Christophe didn’t attempt to scroll the grid while it was updating – does it remain useable, and what is the effect on CPU? And what is the mechanism for sending messages in the other direction if the client wants to trade on a particular price in the grid?
LiveCycle Mosaic
The final product on display was LiveCycle Mosaic, which seems to be best described as a sort of container framework or shell that allows you to aggregate multiple application modules into one view, with built in layout management and communication between modules.
Sticking with the Mosaic theme, the individual modules are called tiles. The idea of this product is to avoid creating monolithic applications and start creating modules that can easily be plugged in to the Mosaic shell. Although the tiles are independent they can communicate with each other because they share the same context, this works by modules setting attributes in the shell and registering as listeners for attributes they are interested in.
The demo application was a financial research screen with tiles containing grids, charts, videos and so on. Some of the tiles featured products and enhancements that we had seen earlier in the presentation, such as LiveCycle DataServices to display data and LiveCycle Collaboration Service to chat with traders. We also saw some rich interaction – dragging a tile containing company details onto a tile containing a chart caused a new line to appear on the chart representing the company stock price.
The Mosaic shell also provides some other nice features out of the box such as the ability to load and save layouts and an iTunes cover flow style alt-tab navigator for switching between tiles.
Conclusion
I hope this recap has been useful and that it took less time to read than the 90 minutes it would take to just watch the video! We’ve been keeping an eye on Flex for a while at Caplin and it seems to be making some good strides forward, such that we now provide a fully featured Flex version of our StreamLink library for building client applications. If you’re thinking of using Flex for your front end then let us know.