This is part II to Ressurecting the Jigosaurus written by Andrew Trevorah.
The original Jigosaurus contained a single playable image which was cut to puzzle pieces saved on the web server as distinct files. Obviously it wasn’t very exciting to play the same puzzle again and again. So we decided to improve on that by adding a functionality to upload new images to the server. These images would be turned into separate simultaneously playable puzzle rooms.
Adding new puzzles to Jigosaurus
An admin page implemented with JSP was added to Jigosaurus. I decided to leverage a third-party component FileUpload from Apache Commons to handle files submitted by a user via HTML form-based file upload. It is almost always preferable to reuse tested and proven software components which are suited for the task at hand rather than come up with your own solutions reinventing the wheel.
The ServletFileUpload class allows specifying the maximum allowed size for the uploaded file. Individual file items can also be checked to ensure they satisfy certain constraints, e.g. have allowed extensions and MIME types. If all the checks pass, files are saved on the server.

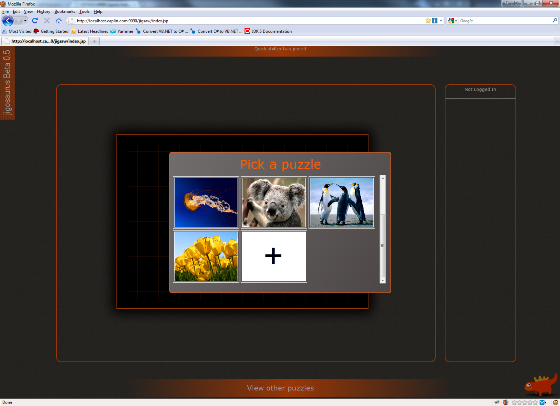
Jigosaurus puzzle gallery. File upload dialog is opened by clicking on the plus.
Server-side image processing
One of the limitations of our improved Jigosaurus was that even though it could have different images, all of them had to be of the same dimensions as the image in the original version of the game. Now when the images were uploaded by the users, it became necessary to scale them to the required dimensions.
To scale an image we used classes and methods of Java AWT: an instance of AffineTransform object corresponding to a scaling transformation, RenderingHints to specify a desired interpolation method (sufficiently good results were obtained with bilinear interpolation) and a Graphics2D object to do the actual drawing of the image with the given affine transformation. Two scaled copies of an uploaded image were created – one for use in the game and another used as a thumbnail to be displayed among all available puzzle rooms.
An additional step in image processing consisted of drawing a border over an image to indicate corner pieces of the jigsaw. We decided against server side cutting of images into tiles and instead opted for client side image cutting by means of CSS + JavaScript.
