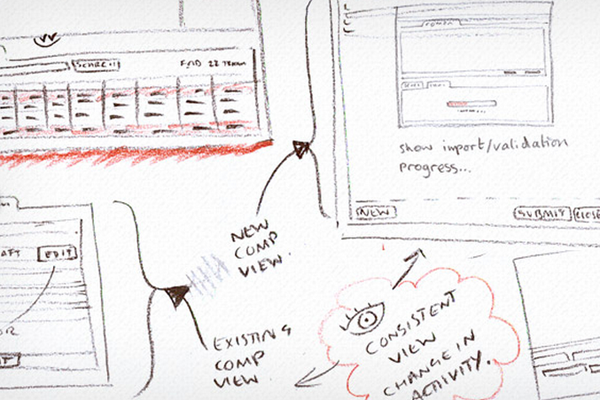
Wireframing is the way a UX designer expresses their ideas by showing layout, navigation and task flows in a skeleton of a web interface. For a better idea on wireframes, check out the ‘I ♥ wireframes’ group.

Why?
When I recently joined the UX team at Caplin I wanted to make sure that we were using the right level of tool for the right stage in our design process. For instance, when you first have an idea, it’s not appropriate to go straight into complicated computer mock-ups, but rather to grab a paper and pen and begin sketching.
Likewise during the stages between rudimentary sketches and polished GUIs, it’s crucial to have the appropriate tool to express your concept so it can be explored and refined without a huge investment in your time. And thus I set out to find a suitable tool….
What I did?
With a quick ‘google’ of the internet, I was able to identify numerous prototyping software tools on the market, most with free trials to test out their various wireframing abilities. I evaluated the programs based on the following criteria:
- Their cost
- How interactive they were
- How collaborative
- Their speed of use
- A clean vs. sketchy look
- How fun they were to use (by ‘fun’, I really mean how intuitive; what the learning curve was and how quickly I wanted to bash my head against the keyboard upon launching the program).

I looked at around 20 programs in all including:
- Microsoft Visio
- Omnigraffle (Mac only)
- Balsamiq
- Axure RP
- Microsoft Expression (Sketch Flow)
- Mockflow
- Mockery
- iPlotz
- inPreso
- Pidoco
- Mockingbird
- Hotgloo
- Protoshare
- Justinmind
- Cacoo
- ScreenSketcher
- FluidIA
- Adobe Illustrator
- Adobe InDesign
- Adobe Flash Catalyst
These programs ranged from simple wireframing tools, to rich interactive prototyping powerhouses, to industry-standard designer software. Just go to this website to see the vast amount of programs on the market for prototyping: http://konigi.com/wiki/wireframes
I tested out all of the programs against the above criteria and levelled it down to:
My Top Five
- Pidoco – Quick and fun to use. Sketch or plain mode. User testing and collaboration.
- Balsamiq– Also very quick and fun to use. Sketchy interface. Useful UI component library.
- inPreso– Good level of interactivity. Can share mock-up with others by link. Fast to use.
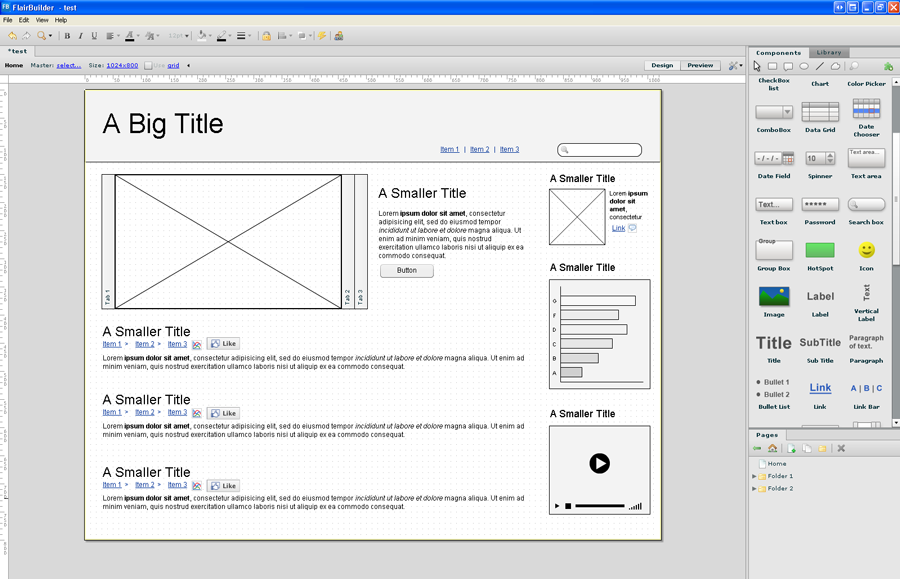
- FlairBuilder– Good customisation. Clean style. Fun to use. Great interactivity.
- iPlotz– Sketchy feel, but more refined than Balsamiq. Decent UI library. Some interaction.
My Worst Five
- Mockingbird– Look and feel is quite basic/childish. Not a huge amount of customisation or expandability.
- Cacoo– Very basic look. No bells or whistles to differentiate it from any other program. Upside: Free for a basic account
- Justinmind– Pretty basic in scope. Not very interactive. Decent layout of tools, but not enough.
- ScreenSketcher– Quick to use, but too few UI components. Basic layout.
- Protoshare– Similar to Mockingbird and Hotgloo in style. Too elementary looking.
I then further explored my top five programs by duplicating the same wireframe in each to see how easy it was to use, how time consuming and if I was pleased with the overall finished look.
My findings?
Balsamiq Mockups came in third as it was very delightful to use and took no time at all to churn out a design. With a drag and drop interface, a useful UI components library and the ability to click-through pages, it was a treat to design with. However the overall look proved to be too sketchy for our specific design needs.
The runner up inPreso was indeed impressive. A clean layout, a good level of customisation and ‘actions’ that made a functioning click-through prototype made this program stand out. The finished look was very clean and you could switch between different visual styles to quickly change the look of your mock-up. In the end though, we decided against it as some of the components had a visual style such as a gradient or gloss, while others were simplistic. The overall look didn’t blend together well and it was too stylised to show our clients for initial stage mock-ups.
The winner! In first came FlairBuilder, a prototyping program with great interactive abilities, a good level of customisation and useful vector drawing tools. Not to mention the customer support was excellent—I contacted the owner on Twitter and received instant feedback on a problem I was having with a particular file. This program is a joy to use and delivers prototypes that can easily be understood by clients and developers alike, which made it a winner for us.

And now?
Since introducing FlairBuilder into our repertoire, wires have been produced at a faster rate and communication of ideas internationally has been made much easier. It’s clear that choosing the right tool for your UX needs is essential in speeding up productivity.
And what about you? What is your favourite wireframing tool and why? What features do you find indispensable? Please discuss below in the comments.

Hi Vanessa,
Interesting post. You are correct in that there are many tools out there for UXers and teams to use for wireframing and prototyping; it’s all about finding the right one for your needs. And the six points you listed are great criteria to begin one’s search.
I’m interested in speaking with you in more detail on your personal experience with ProtoShare. We take user feedback seriously, and continually work to not only make ProtoShare a better product, but to ensure that we are educating users on the application’s capabilities.
As it is a subjective statement, I’m not sure how to interpret, “too elementary looking” so further details and clarification on your experience will be a great help to us.
Even though you appear to be happy with Flairbuilder, we are wrapping up development on a completely re-engineered & redesigned version of ProtoShare due out in January. If you are interested in taking a look, I’d be happy to set up a trial or a preview for you.
Thanks for your comments,
Andrea
@ProtoShare
Just wanted to give a quick update that we’ve extended our testing cycle for the new version of ProtoShare. It will be soon released in mid-February. We look forward to sharing it with folks then!
Hi Andrea,
i´m evaluating wireframe / prototype tools for my team. I would like to testdrive the new protoshare 4.0 version. Is that possible?
Thanks a lot in advance.
Regards
ingolf
Ingolf, I’m sorry I missed your comment! We just launched ProtoShare 5 this week and I would love to give you a trial.
You can email me at andrea at protoshare.com and we’ll talk. Thanks!
Hi Andrea,
Thanks very much for your comment and feedback. It’s fantastic to see that Protoshare is so focused on customer satisfaction. I will admit that perhaps I haven’t given Protoshare as much of a chance as some of the other programs I reviewed, namely because in order to trial the software you need to supply your credit card details, which I found off-putting. What I did base my review on was the information on the website, imagery and the promo video. While admittedly there are some features I’d love to have a go with, such as playing around with some of the interactive capabilities it offers or the sitemap feature, overall the appearance was a bit too “loose” for our clientele. As we design for the financial sector, our wireframes have to be very crisp and clean, with minimal touches of colour and styling. However, I welcome your offer of trying a preview of the redesigned version and reassessing my initial rating of Protoshare. Thanks again!
Understandable, client presentation is very important. If you email me your contact information, I’ll gladly follow up with you when the ProtoShare 4.0 preview is available – no credit card required.
cheers,
Andrea
I agree with Vanessa on this one, paying up front for a free trial is very off-putting and I won’t trial it because of that. Also your cheapest package at $29 a month seems somewhat basic (and compared to your competitors fairly expensive) and consequently there’s no option for those of us who don’t require the $49 package.
This is an awesome way to end the year! I certainly can not expect more in the remaining days. 2011, here I come. 🙂
Hi Vanessa,
thx for testing and sharing – I never heard of FlairBuilder – I’m gonna go in for a closer look.
As a freelancer I depend on my clients – I am working since years with Visio, Concept Draw and Axure. And I wrote also a overview about diagram software tools:
http://ux4dotcom.blogspot.com/2010/12/prototyping-and-wireframing-its-your.html
Thanks again and keep up your good work,
br,
holger
Hi Holger,
Thanks for commenting! I hope you have a good experience with Flairbuilder as it is quite a versatile and inexpensive wireframing application, which seems to be updated on a fairly regular basis too! Let me know what you think when you’ve had a go at it. Thanks again.
Hi Vanessa,
Thank you for this post and (although bad) feedback about Justinmind.
Could you give us more in details about your first experience using Justinmind (maybe not enough intuitive?).
We’re trying hard to make a powerful prototyping tool (JS-like events & data-based prototypes) without the need of coding (mostly through drag & drop). We made free widget libraries to prototype sketchy wireframes, mobile (ipad, iPhone, Android, BlackBerry) or web apps. And we launched a new free service to share your prototypes online and even carry out user tests, as Justinmind integrates with ClickTale, UserZoom, Usabilla, Google Analytics…).
Thanks again for your feedback
Etienne
Hi Etienne,
Thanks for writing. It’s good to know that Justinmind is interested in ways they can improve. While I wouldn’t say Justinmind is a bad wireframing tool overall, it is “bad” in regards to my professional needs for it to design highly complex financial software applications. I’m sure if one was designing a standard website, it would fulfil their needs. I found the tool palate to be a bit basic (ie, just image, text, shapes) whereas I need things like charting, graphs and other widgets that allow me to get across a rather detailed look. I did appreciate the layout of the program, as it is easy to navigate and use. I was also mildly concerned since it is a fairly new product to the market that there wouldn’t be any expansion or widgets available any time soon (like how Visio and Omnigraffle have huge user-created libraries of add-ons, or how Flairbuilder seems to update new editions on a fairly frequent basis). I hope my comments will be insightful as to why I rated it low for my needs. Best of luck! Thanks again.
You quite obviously didn’t take more than a cursory look at inPreso. I’ve just rather stupidly stumped $29 up because I thought I’d get more features than were in the free version. Bluntly it’s a piece of crap, and just does not work. I’ve just wasted 3/4 hours on it and I have no idea where my work is, and the supposed links to share your work also don’t work. Nobody should waste their money on it.
Hi Richard, Thanks for writing. Admittedly I didn’t have a huge amount of time to play around with all of the wireframing tools so I did take an overview look at all of their features and general “learn-ability” (how quickly it seemed I could pick it up when using it). I’m sorry to hear that you’ve had such a horrible experience with inPreso, but thanks for sharing as hopefully it can spare someone else the pain. Would be interested to know what you settled on in the end as your wireframing tool. Thanks!
Hey Vanessa:
Random suggestion: link the names of the sites/software to their sites. I just wanted to check out your top 5 and it would have been easier via links (did lots of copy/google/paste).
otherwise, nice summary and very helpful for me during a review I am doing now too.
B
Hi Brent, Thanks for writing. I appreciate your comment– while I did link to all of the software in the full list of the 20 I reviewed, I didn’t link again in the Top 5 section, so I will amend that now! Glad the post was useful to you in your review of wireframing tools. Let me know what you find. Thanks again!
Also take a look at WireframeSketcher. It’s a desktop app with a native UI on all platforms. It has support for interactions via links, storyboarding, sketched and clean themes. Collaboration can be done using version control tools like Git and Subversion via a free plug-in. The app also comes as a plug-in for any Eclipse IDE.
Hi Vanessa,
Its a year since your original post. Do your rankings still stand ? Is Flairbuilder still the #1 tool for your work ?
Hi Vanessa,
Your readers might be interested in SimpleDiagrams as well. It can be helpful if you want a quick and simple way to sketch a use case or process.
If you do give it a spin, would absolutely love to get your feedback (or from any of your readers) on how SD might better help common UX tasks.
Hi Venessa,
I use a wire-frame and mockup software called creately and it can be used to create various types of mockups. As a UX designer I recommend this tool to create website, and various other mockups.
Hi Vanessa, I wonder why Creately Wireframe tool is not mentioned here. Its an online wireframing tool that is operating system independent and its cloud based. There are 1000s of examples to begin with as well.