After some much needed sleep we’re able to reflect on the inspired (and at times manic) hacking that took place this weekend in New York. Over 30 teams presented their demos competing for the grand prize of $10,000 from Novus.
Hack Projects
The various hacking projects can be found here on Hacker League
There were some great demos put forward by all participants and I think everyone was impressed with the creativity of the attendees and also their caffeine consumption capabilities.
Best use of Caplin Technology Prize
Congratulations to FinGraph for winning our $500 Apple Voucher prize with their “amazing Graph RESTful API for discovery and visualization of financial relationships”!

Networking
These type of events present a great opportunity to not only work on some really cool stuff, but also to network with fellow developers and companies and build up good relationships. I think we can safely say we had the coolest t-shirts at the event!
The event schedule was well structured and the organisation by Nick and Francesca was excellent. All attendees were more than catered for in terms of snacks and good food throughout the night, generously donated by the sponsors. The look on some faces when it was announced Ice Cream Sandwiches were going to be available just past midnight was quite a joyous moment.
Caplin and OpenFin hack project
As well as assisting teams using our APIs, tools, data and services, we also formed our own hack team. We worked with OpenFin to create a desktop-integrated HTML5 alerts notification application. The app integrated BladeRunner, Caplin Trader Blades, Caplin Platform’s Alerting Service and OpenFin’s Desktop. This meant we could deliver a slick, multi-window application, with the UI elements built entirely in HTML5, but with the feel of a native app.
The idea was to provide traders with a mailbox-like view of alerts that may happen during their trading day. We wanted it to be minimally obtrusive, but to allow traders to focus on specific alerts for action now or later, or ignore those that were less interesting. The alerts might be to do with instrument price thresholds being reached, trades or orders being filled, or anything else. For the purposes of the hackathon, we focused on FX price thresholds.
How did it work?
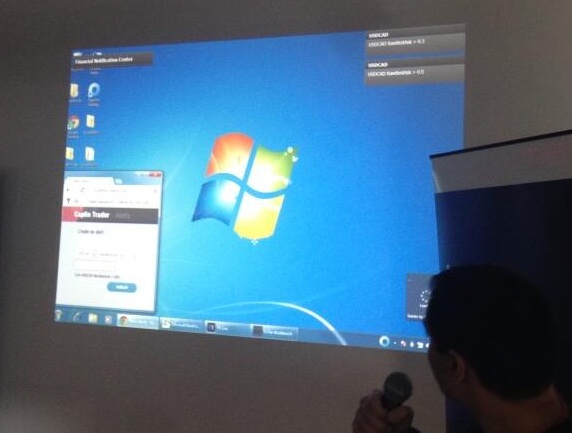
We used a Caplin Trader blade to set up alerts that were managed by the alerts service, hosted at platform.caplin.com. OpenFin used the Caplin Alerts API to receive notifications when alert triggers occurred, and then displayed a small, borderless notification window containing the alert summary.
The user then makes a decision – ignore the alert, in which case it will fade out in time, or use a gesture to action it. Swipe right to snooze or dismiss the alert (inspired by mailbox), swipe left to add to a watchlist, or double-click on the instrument to open a one-click trade tile.
We also used some cool animations and transparency capabilities in OpenFin to make the UX really slick. After the swipe you would see the alert animate across to the watchlist and dock itself with any other instruments already present.
When you want to trade, either from the watchlist or double-clicking, a new borderless window popped up containing a Caplin Trader FX trade tile blade. This had streaming one-click tradable prices coming from platform.caplin.com, and the ability to execute a trade immediately.
Overall we were really pleased with the outcome – we’d built a well integrated app, using features from OpenFin and Caplin, that would significantly reduce the workflow steps needed by a trader to react to an alert and take action. And it was animated, with rounded corners and transparency, so it must be cool! 😉


Was there a reason you guys used OpenFin for the notifications instead of the W3C standard for it http://www.w3.org/TR/notifications/ as implemented by Chrome (forever) and Firefox (>22)?
As OpenFin is a wrapper around Chrome I’d imagine that’s exactly what’s happening under the covers.
Fred, Brian,
Yes, OpenFin is a Finance-Grade HTML5 Runtime powered by Chromium that enables native user experience and enhanced security. The notification requirements for applications in our space are slightly different than those of a general browser.
W3 standard notifications, though powerful, do not allow you to:
1. Fully format the alert window – there are a few standard form factors available but you are limited to those
2. Provide live updating information (dynamic content)
3. Display enhanced, actionable alerts that go beyond the basic onShow(), onClick(), onClose() handlers
Additionally, most end users at financial institutions do not have access to an HTML5 compliant browser such as Chrome.
Please let us know if you have any other questions about OpenFin. You can reach us at info@openf.in.